
С момента старта нашего проекта, мы получили немало критических замечаний, которые и взялись устранить своими руками (хобби - есть хобби). В первую очередь это коснулось мобильной версии сайта.
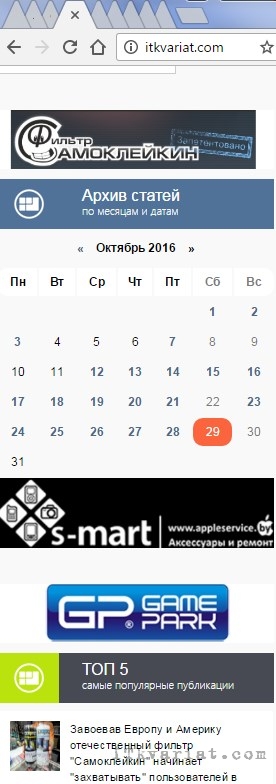
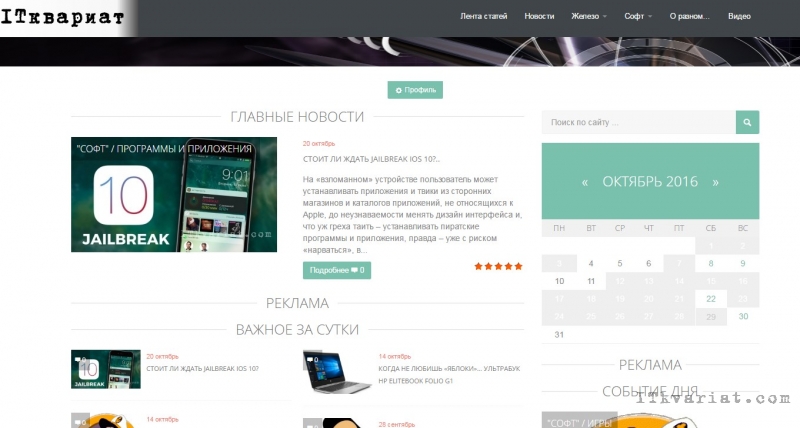
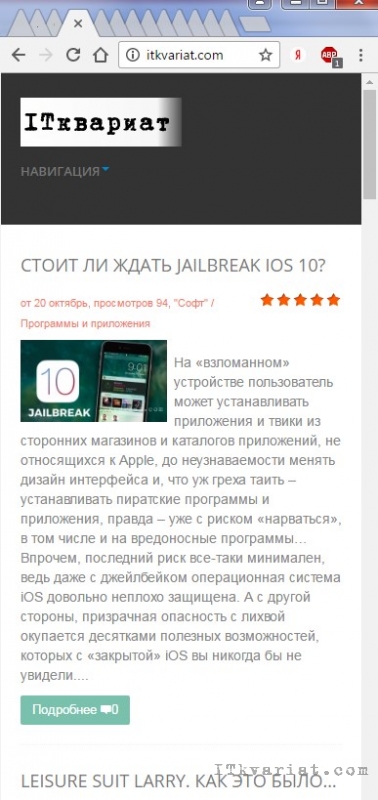
В мобильной версии был виден только календарь статей, немного рекламы и часть блока "популярные статьи". Этого, очевидно, недостаточно. У пользователя, откуда бы он к нам не пришел, должна быть возможность выбора, что ему смотреть, а тут её совсем не было.

Это довольно грубо, поскольку пользователь может и не захотеть переходить от привычной картинки к чему-то совершенно иному. Да и техническое решение проблемы не выглядит идеальным. Приходится создавать полный набор HTML-файлов сайта, внешне подобных но с иным функционалом на которые сайт будет переключаться, определив мобильное устройство. Сам мобильный шаблон - это десятки новых файлов, а где-то и сотни. Каков же выход?
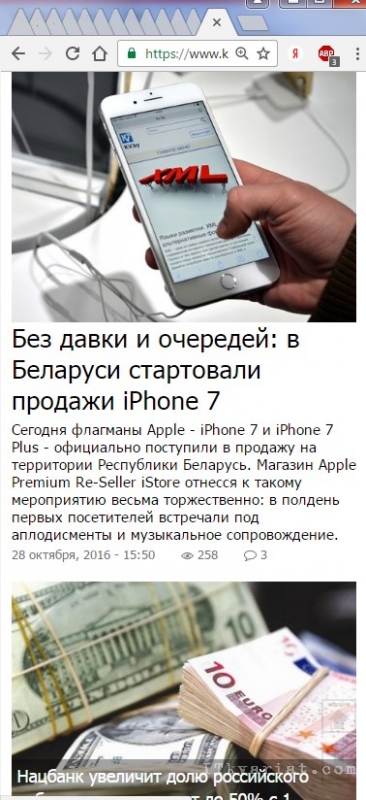
А решение давно разработано сообществами веб-программистов и дизайнеров. Это - адаптивный сайт (дизайн). Его концепция заключается в том, что пользователю мобильного устройства ресурсы видны в урезанном виде но если вы, вдруг, захотите увидеть полную версию сайта прямо на смартфоне, то вам не придется искать соответствующую кнопку (перейти в полную версию). Достаточно будет растянуть браузер за краешки сайта пальцами - и: вуаля, вы уже в полной версии! Причем, переход выглядит практически незаметным.
Как же это сделано? Да очень просто. Первый и более простой вариант - мобильные пользователи на своем экране увидят только часть большого сайта, которая, между тем, выглядит как полноценный ресурс. Для этого не надо ничего масштабировать - достаточно один из блоков главной страницы сделать внешне похожим на независимый, полноценный сайт со всеми элементами, доступными для мобильных устройств. Но это, все же, грубовато. Мы решили пойти более оптимальным путем.
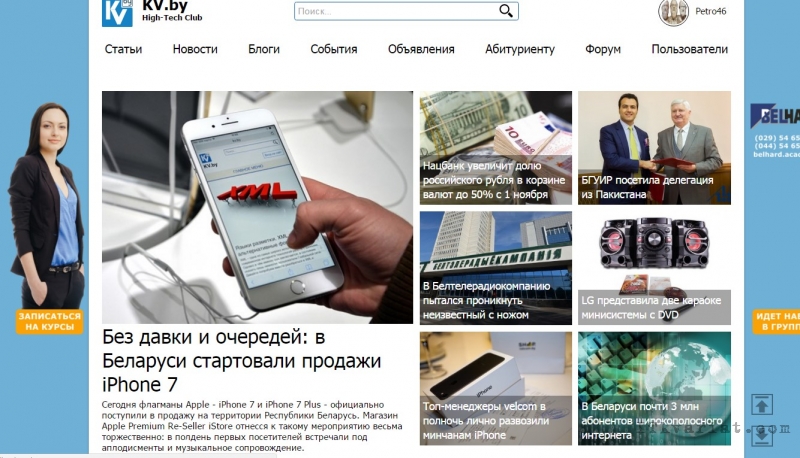
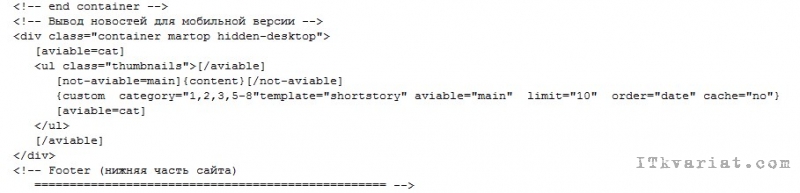
В основном шаблоне сайта, внутри основных страниц, мы создали его мобильный "двойник" со своими стилями и скриптами, который содержит упрощенную версию. Как только поступает команда на расширение окна браузера, вы можете увидеть полный вариант сайта, безо всяких проблем. Причем, вариантов у сайта будет несколько - для ПК, планшета и мобильника. Такая доработка требует минимальных усилий, некоторого переосмысления основных элементов сайта и определенной адаптации остальных. Как это реализовано на сайте "КВ" ("Компьютерных Вестей"), может увидеть каждый:






Эдуард ТРОШИН
На ушедшей неделе UBER объявил, что начинает работать вместе с НАСА в проекте по созданию летательных аппаратов
Взгляд изнутри на разработку и производство Xbox One X, и что это означает для будущего консольных игр
Игровая гарнитура PlayStation VR2 за 549 долларов — это серьезное обновление, разработанное специально для PS5, в